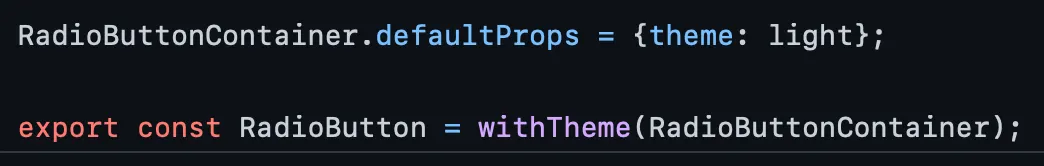
dooboo-ui는 Context API를 통해 테마를 받아 사용하도록 되어있습니다. 그리고 이것은 ThemeProvider로 감싸져 있는 컴포넌트에서만 사용가능한데, 혹시 실수로 그렇게 하지않아 테마값을 받아오지 못하더라도 기본테마가 적용되도록 프로젝트 전반에 걸쳐 관련 코드가 존재했습니다.그런데 어느날 다른 멘티에게 도움을 주려고 간단한 예제를 Codesandbox로 만들었는데, 실수로 ThemeProvider를 사용하지 않았습니다. 이때 기본테마가 전달되지 않는다는 것을 발견했는데, 도저히 왜 그런지 이해할 수 없었습니다.결국 dooboo-ui가 사용하고 있는 emotion 라이브러리의 코드를 뜯어보기에 이르렀고, https://github.com/emotion-js/emotion/blob/d7d768e056e6cd7a10c2de6ecb2b564e6444dac3/packages/react/src/theming.js#L6이 부분 때문에 withTheme의 결과로 테마 기본값이 빈 객체 {} 가 들어갔고, 이것은 falsy한 값이 아니었기 때문에 default prop이 적용되지 않은 것이었습니다.